Przy tworzeniu stron, równie ważne obok oprawy graficznej, jest to jak ta oprawa prezentuje się na różnych urządzeniach, dzisiaj nie możemy już sobie pozwolić na piękny projekt graficzny prezentujący się wyłącznie w ściśle określonych warunkach, nie widzimy już podpisów które lata temu miała niemal każda strona:
Stronę najlepiej oglądać w rozdzielczości 1024×768 w przeglądarce Internet Explorer
Obecnie ok 30% ruchu na stronach internetowych generują urządzenia mobilne, głównie smartfony i tablety. Mamy do czynienia nie tylko z rozpiętością rozdzielczości od najpopularniejszej 360 x 640 do przekraczającej rozdzielczość telewizorów FullHD (1920 x 1080) np. 1440 x 2560 – Samsung Galaxy S6
Dodatkowo witryny można oglądać zarówno w formacie pionowym (portait) jak i poziomym (landscape).
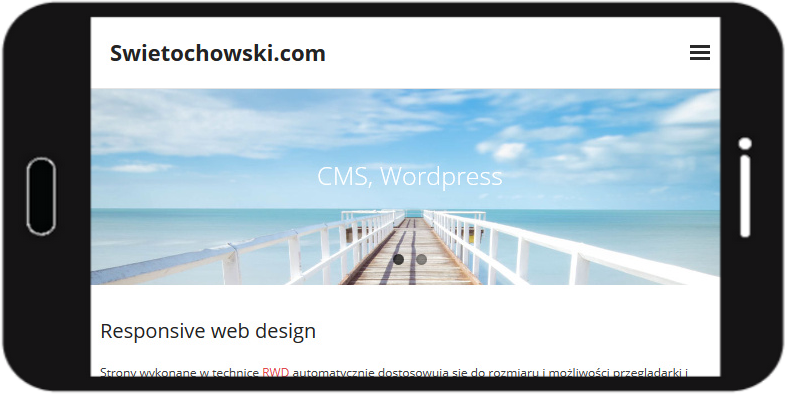
Przykładowo niniejsza strona główna w rozdzielczości 360 x 640 wygląda następująco dla orientacji portrait i landscape
smarfon o niskiej rozdzielczości (360 x 640)tryb pionowy – portrait
smarfon o niskiej rozdzielczości(640 x 360)tryb poziomy – landscape
Do niedawna jedynym wyjściem było projektowanie oddzielnych wersji stron dla komputerów oraz urządzeń mobilnych. Niemniej tam gdzie jest to możliwe warto zastosować technologię RWD pozwalającą na wykonanie i rozwijanie tylko jednej wersji strony, która będzie wyglądać optymalnie na każdym urządzeniu na którym ją wyświetlimy, dostosowując zawartą treść do jego możliwości.
RWD
RWD, czyli strona responsywna to nie tylko zmiana elementów graficznych, nawigacji, innego rozmieszczenia bloków składających się na stronę. To również wyłączenie pewnych elementów, które na urządzeniach mobilnych nie wyświetlałyby się poprawnie, czy chociażby zamiana formatu video z mp4 na otwarty format mobilny WebM.
Dlaczego warto stosować RWD?
Projektujemy i utrzymujemy tylko jedną wersję strony, ograniczamy koszty nie tylko projektowania, wykonania, ale również późniejszego rozwijania i obsługi.Wyszukiwanie – strony wykonane zgodnie z RWD są lepiej traktowanie w wyszukiwarce google (zwłaszcza po istotnej aktualizacji algorytmu wyszukiwania google z dn. 21 kwietnia 2015).SEO – nie musimy dzielić kosztów pozycjonowania na stronę mobilną i zwykłą.Większa czytelność i przejrzystość strony.Prostsze zarządzanie i analityka – nie mamy sztucznego podziału na 2 strony.
RWD mimo wszystko wady, o których warto pamiętać:
Strona wykonana zgodnie z RWD paradoksalnie zazwyczaj dłużej się ładuje i jest „cięższa”.Kompromisy które mogą pogarszać oprawę wizualną strony.
Analiza na podstawie przykładowej strony
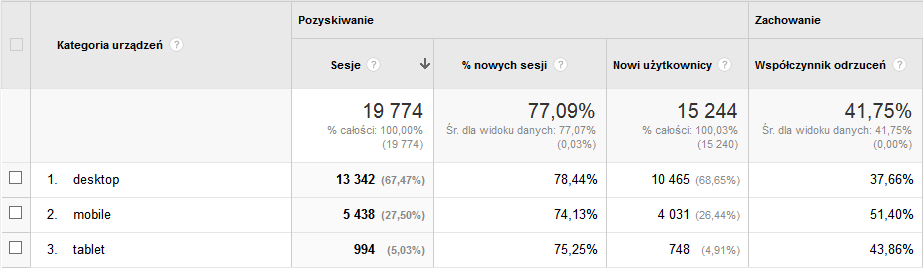
Jak istotne jest dostosowanie do urządzeń mobilnych widać na załączonym fragmencie analityki rzeczywistej strony pewnej firmy zajmującej się handlem i usługami:
67,47% to urządzenia PC26,44% tablety4,91% smartfony
Rozkład ruchu wyraźnie wskazuje na znaczący ruch z urządzeń mobilnych, co tu jest jednak najistotniejsze, to współczynnik odrzuceń.
Jest on największy dla smartfonów – 51,40%; 43,86% dla tabletów i najmniejszy – 37,66% dla komputerów i laptopów. Strona zwłaszcza na małych ekranach smartfonów jest mało komfortowa w nawigacji, klient najszybciej się zniechęca.
Desktop67%Mobile27%Tablet5%